Ini adalah salah satu dari beberapa widget social sharing yang paling saya sukai karena tampilannya yang rapi dan tidak berantakan. Anda telah melihat tren dari jumlah tombol share melayang di blog-blog populer. Pengembang telah menciptakan versi yang berbeda dari bar ini dan menerapkan efek Jquery dan gaya CSS3 tapi widget ini berbeda karena mengandung kustom Pinterest, Facebook, Twitter, dan tombol Email. Layanan seperti Addthis dan ShareThis keduanya melakukan pekerjaan yang besar, tetapi mereka masih perlu bekerja pada beberapa masalah integrasi plugin mereka. Pinterest pin it button lah yang menyebabkan masalah besar dan kegagalan dalam mengambil gambar thumbnail yang benar. Dalam kebanyakan kasus, bahkan tidak menampilkan gambar sehingga membuat konsep pinning terasa hambar. Namun bar ini didesain ulang dari widget yang disediakan oleh ShareThis untuk membuat yang baru dengan memperbaiki semua kekurangan. Tombol share ini akan melayang di sebelah kiri posting blog Andadan akan melayang mengikuti scroll pengunjung ke atas atau ke bawah postingan. Widget ini berisi counter dari situs jejaring sosial yang memiliki potensi untuk membawa traffic blog Anda dengan cara mensirkulasi konten Anda ke khalayak yang lebih luas. Kami telah menguji widget ini pada beberapa browser seperti IE8+, Firefox, Google Chrome, dll dan semuanya bekerja dengan baik tanpa masalah kompatibilitas atau konflik desain. Marilah kita bekerja sekarang!
Tombol Sosial Share yang Mana yang Harus Digunakan?
Prioritas pertama yang harus ada adalah Facebook, Google +, Twitter, Linkedin dan Sekarang Pinterest. Semua sosial share ini memainkan peranan dengan baik dalam sirkulasi konten Anda melalui banyak pengunjung. Social Media adalah mesin yang bekerja non-stop, yang jika didorong dengan benar dan hati-hati dapat memberikan berton-ton traffic dan juga dapat menghasilkan dolar juga dari website Anda. Setelah menampilkan banyak tombol share pastinya akan mempengaruhi waktu loading blog Anda, karena itu saya telah menambahkan tombol share AddThis yang menyediakan pengunjung dengan lebih dari 330+ pilihan sosial sharing semua di satu tempat.
Kenapa Tidak Menggunakan JQuery?
Abaikan penggunaan JavaScript dan Jquery sebanyak mungkin. Browser seperti Internet Explorer masih kekurangan dukungan untuk semua fungsi yang ditawarkan oleh jquery. Apalagi JavaScript bertanggung jawab untuk persentase besar dari waktu beban blog Anda secara keseluruhan. Oleh karena itu tidak ditambahkan efek smooth sliding untuk plugin ini.
Bagaimana Cara Kerjanya?
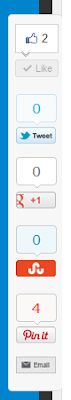
Saya telah mengintegrasikan Addthis dan layanan ShareThis di dalamnya. Dalam rangka untuk menyesuaikan tombol twitter dan lain-lain saya mengambil kode default ShareThis dan menyesuaikannya untuk mengubah gambar tombol, ukuran gelembung dan count text. Widget yang sejak awalnya kita kembangkan memang terlihat lebih menarik dibanding yang satu ini. Anda dapat melihat versi draft pertama yang dirancang pada gambar di bawah ini:
Jika Anda lihat gambar di atas, tombol-tombol share kurang rapat dan menghabiskan banyak ruang di blog Anda. Berbeda dengan ini yang terlihat lebih rapat dan seksi, juga tidak menghabiskan banyak ruang blog.
Cara Memasang Tombol Share Melayang
Langkah-langkahnya sangat mudah untuk diterapkan. Yang Anda butuhkan hanya mengcopy dan paste potongan panjang kode yang ada di bawah ini ke template Anda. Ikuti langkah-langkah berikut ini:
- Masuk ke Blogger > Template
- Backup dulu template Anda
- Klik Edit HTML
- Klik Expand Widget Templates
- Kemudian cari kode berikut ini:
<b:includable id='post' var='post'>
- Letakkan kode di bawah ini tepat di bawah kode tadi:
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style>
.gnr_social_floating{
position:fixed; bottom:6%; margin-left:-72px; float:left; width:60px;
background-color:#f7f7f7; padding: 5px 0 0px 0px;
border-top:1px solid #ddd;
border-left:1px solid #ddd;
border-bottom:1px solid #ddd;
z-index:9999px !important;
border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;
}
.gnr_social_floating .gnr_side_social_button{
margin-bottom:5px;
float:none;
height:auto;
width:60px;
}
.gnr_social_floating .st_twitter_vcount, .gnr_social_floating.st_plusone_vcount, .st_email{
margin-left:5px;
}
.gnr_social_floating .st_fblike_vcount{
margin-left:5px;
}
.gnr_social_floating .stButton_gradient{
background:none !important;
height:21px !important;
padding-left:0 !important;
}
.gnr_social_floating .chicklets, .gnr_social_floating .stMainServices {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNQ7swtDyJ3wZMWfgYBkyiFog9JvAvEkoWgQbmJukOY6xtKCHx7WD82UZ6b-0Ef3eHjLc0OkUC2dMlysWSRvS0qYiWcYTZaEAVRbMC7pyKFQ_fl71vG4XAo6my-BqCYKWEoJLJfflUCMRx/s400/gc_social_sprite.gif') no-repeat !important;
height:19px !important;
width:45px !important;
padding:0 !important;
}
.st_email .chicklets{
background-position:0 -77px !important;
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNQ7swtDyJ3wZMWfgYBkyiFog9JvAvEkoWgQbmJukOY6xtKCHx7WD82UZ6b-0Ef3eHjLc0OkUC2dMlysWSRvS0qYiWcYTZaEAVRbMC7pyKFQ_fl71vG4XAo6my-BqCYKWEoJLJfflUCMRx/s400/gc_social_sprite.gif') !important;
}
.gnr_social_floating .st_twitter_vcount .st-twitter-counter{
background-position:0 -58px !important;
}
.gnr_social_floating .stButton_gradient{
border:none !important;
}
.gnr_social_floating .stBubble_count{
width:44px !important;
font-size: 15px !important;
font-weight: normal !important;
padding-top:7px !important;
height:23px !important;
background:none !important;
}
.gnr_social_floating .st_twitter_vcount .stBubble_count{
color:#00a6df;
background-color:#f8fbfc !important;
}
.st_fblike_vcount{
margin-bottom: 0px;
display: block;
}
.st_twitter_vcount{
margin-bottom: 3px;
display: block;
}
.st_email{
margin-bottom: 5px; margin-top: 3px;
display: block;
}
.gnr_social_floating .stBubble{
background-position: 21px 31px !important;
height:35px !important;
}.gnr_social_floating .st_pinterest_vcount{
margin-left:5px;
}
.gnr_social_floating .st_pinterest_vcount .st-pinterest-counter{
background-position:0 -19px !important;
}
.gnr_social_floating .st_pinterest_vcount .stBubble_count{
color:#FF0505;
background-color:#fbf8f8 !important;
}
.gnr_social_floating .st_pinterest_vcount .stBubble{
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuModLN_VsaQ4czkHp_hPDF4Pqwcje7uuJDfUW6pNpdGS39bel9xLR5rzyHntYAbJMmIqo1kB6OF_b6QjKo96xaG0e7b2wVgbDJXs4E8bGBrMnvDJBnVMj9Ho8NfEXeUCyzk9KKxutSKS2/s400/bubble_arrow_pinterest.png') !important;
}
.st_pinterest_vcount{
margin-bottom: 0px;
display: block;
}
</style>
<div class='gnr_social_floating'>
<script type='text/javascript'>var switchTo5x=true;</script>
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({onhover:false});</script>
<span class='st_fblike_vcount' displaytext=''/>
<span class='st_twitter_vcount' displaytext='' st_via='DGeneraBlog'/>
<span class='st_pinterest_vcount' displaytext=''/>
<div style='margin:0px 0 0 5px;'>
<span class='st_plusone_vcount' displaytext=''/>
</div>
<div class='addthis_toolbox addthis_default_style ' style='margin:5px 0px 5px 8px;'>
<a class='addthis_counter'/>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
<script type='text/javascript'>
var addthis_config = {
ui_cobrand: "D-GENERA BLOG",
ui_header_color: "#ffffff",
ui_header_background: "#0080FF"
}
</script>
<script type='text/javascript'>var addthis_config = {"data_track_addressbar":true};</script>
<script src='//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-5064705719d41eef' type='text/javascript'/>
<span class='st_email' displaytext=''/>
<p style=' line-height:0px; font-size:10px; font-weight:bold; text-align:center;'><a href='http://d-genera.blogspot.com/2013/01/memasang-tombol-share-pinterest.html' style='color:#CAC8C8;'>Widgets</a></p>
</div>
</b:if></b:if>
Keterangan:
position:fixed; bottom:10% : Untuk mengatur tinggi rendah widget.
margin-left:-60px; float:left; : Untuk mengatur jarak kiri kanan windet.
background-color:#f7f7f7; : Untuk mengganti warna background widget.
DGeneraBlog : Gantilah dengan username Twitter Anda.
- Simpan perubahan yang telah Anda lakukan.
Kesimpulan
Widget share melayang ini akan ditampilkan pada halaman posting saja dan tidak akan ditampilkan pada homepage. Widget ini memiliki latar belakang putih dan melayang di sebelah kiri posting blog. Jika Anda ingin membuat widget ini melayang di sebelah kanan maka yang Anda butuhkan adalah mengedit bagian dari kode yang sudah saya tandai. Jika ada tambahan atau koreksi silahkan tulis di kotak komentar yang tersedia.


Tidak ada komentar:
Posting Komentar