 Pada postingan saya kali ini, saya akan menyediakan 25 Tab Menu Navigasi Vertikal yang menggunakan kode CSS dan HTML. Saya sudah memeriksa dan mencoba kode yang diambil dariChristopher dan Highdots dan hasilnya semuanya kompatibel dengan Blogger karena ada sebagian yang saya modifikasi. Saya berharap koleksi ini akan menarik bagi sebagian besar dari Anda karena tab menu navigasi ini bisa dengan mudah dapat Anda diinstal, disesuaikan dan dicopy! Saya berharap ini akan sangat membantu untuk desainer baru seperti saya :)
Pada postingan saya kali ini, saya akan menyediakan 25 Tab Menu Navigasi Vertikal yang menggunakan kode CSS dan HTML. Saya sudah memeriksa dan mencoba kode yang diambil dariChristopher dan Highdots dan hasilnya semuanya kompatibel dengan Blogger karena ada sebagian yang saya modifikasi. Saya berharap koleksi ini akan menarik bagi sebagian besar dari Anda karena tab menu navigasi ini bisa dengan mudah dapat Anda diinstal, disesuaikan dan dicopy! Saya berharap ini akan sangat membantu untuk desainer baru seperti saya :)
Bagaimana Cara Menambahkan Menu Navigasi Vertikal di Blogger?
Nah, proses ini sangat sederhana dan cukup mengikuti langkah-langkah berikut ini dengan hati-hati:
- Masuk ke Blogger > Template
- Backup dulu Template Anda
- Klik Edit HTML
- Centang Expand Widget Templates
- Paste kode CSS dari Menu yang Anda pilih tepat di atas kode ]]></b:skin>
- Untuk kode HTML bisa ada 2 posisi yang baik yaitu di sidebar kanan atau kiri. Tergantung berapa banyak kolom yang Anda miliki:
- Jika Anda memiliki sidebar di kanan, paste kode HTML di bawah kode <div id='sidebar-wrapper'> atau <div id='sidebar-wrapper-right'>
- Jika Anda memiliki sidebar di kiri, paste kode HTML di bawah kode <div id='sidebar-wrapper-left'>
- Anda juga bisa langsung memasukkannya melalui gadget dengan cara masuk ke Layout > Add a Gadget > HTML/JavaScript, pastekan script HTML dari menu yang Anda pilih di dalamnya.
- Terakhir, simpan template Anda dan lihatlah perubahan yang terjadi
Catatan: Karena kebanyakan template menggunakan coding yang berbeda dan apabila Anda tidak dapat menemukan kode di atas maka silahkan tulis pesan di kotak komentar. Mungkin saya bisa membantu Anda.
Cara Mengedit Link Dalam Menu Navigasi
Untuk mengubah Link Tab Menu dan Judul, cukup mengedit bagian yang bercetak tebal dari kode HTML seperti contoh ini:
<li><a href="#1" >Link 1</a></li>
<li><a href="#2" >Link 2</a></li>
<li><a href="#3" >Link 3</a></li>
<li><a href="#4" >Link 4</a></li>
<li><a href="#5" >Link 5</a></li>
Ganti # 1, # 2, # 3 dll dengan URL/Link Anda dan ganti Link1, Link2, Link3 dll denganJudul Halaman Anda. Jika Anda ingin menambah atau menghapus tab maka cukup menambahkan atau menghapus baris dari kode HTML berikut:
<li><a href="#" >Link</a></li>
25 Menu Navigasi Vertikal

#menu6 ul { list-style: none; margin: 0; padding: 0; } #menu6 img { border: none; } #menu6 { width: 200px; margin: 10px; } #menu6 li a { font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu6 li a:link, #menu6 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv-1R_x5ESMbm-dJLZ-KDy8gw1Qmof5Xu5TS1mP1kZVms0iLS-p18yYKKKsJUdZseKivUGsZ_HLMSDZ37V-om_FAkKthgnLfuTodsI5kxKwd-91uLkY95dBy1_mfu-AkMCIv3nXTccQx4/s800/menu6.gif); padding: 8px 0 0 20px; } #menu6 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv-1R_x5ESMbm-dJLZ-KDy8gw1Qmof5Xu5TS1mP1kZVms0iLS-p18yYKKKsJUdZseKivUGsZ_HLMSDZ37V-om_FAkKthgnLfuTodsI5kxKwd-91uLkY95dBy1_mfu-AkMCIv3nXTccQx4/s800/menu6.gif) 0 -32px; padding: 8px 0 0 20px; }Kode HTML
<div id="menu6"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #2

#menu3 ul { list-style: none; margin: 0; padding: 0; } #menu3 img { border: none; } #menu3 { width: 200px; border: 1px solid #ccc; margin: 10px; } #menu3 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu3 li a:link, #menu3 li a:visited { color: #888; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_G6ejcuehCTNCcXLImUrr5BDCqHpyzpfftQGJrQdXl1JuekOoZTZkS3iDfBtH4ZHjRC9fTaXMEktnhv65BJw8xX32nU45yPhSMRyIjUVotQ1fbcm2GQyVk35ukx9fYnqQIuaJJtNgSO4/s800/menu3.gif); padding: 8px 0 0 30px; } #menu3 li a:hover, #menu3 li #current, #menu3 li a:active { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_G6ejcuehCTNCcXLImUrr5BDCqHpyzpfftQGJrQdXl1JuekOoZTZkS3iDfBtH4ZHjRC9fTaXMEktnhv65BJw8xX32nU45yPhSMRyIjUVotQ1fbcm2GQyVk35ukx9fYnqQIuaJJtNgSO4/s800/menu3.gif) 0 -32px; padding: 8px 0 0 30px; }Kode HTML
<div id="menu3"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #3

#menu9 ul { list-style: none; margin: 0; padding: 0; } #menu9 img { border: none; } #menu9 { width: 200px; margin: 10px; } #menu9 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu9 li a:link, #menu9 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9z_IiRddqtSYNU8je28WElZciZsmE8gfKzlPz2_t9TZYsrqjybK7mYjU3pwbQHBpmC64MZofU9eOlBbGDKKs7x6fd6dcBFjof6mm-ya7xBFmINeJhJPNCLxzqeZhBLUrpWbPq4r5CG64/s800/menu9.gif); padding: 8px 0 0 35px; } #menu9 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9z_IiRddqtSYNU8je28WElZciZsmE8gfKzlPz2_t9TZYsrqjybK7mYjU3pwbQHBpmC64MZofU9eOlBbGDKKs7x6fd6dcBFjof6mm-ya7xBFmINeJhJPNCLxzqeZhBLUrpWbPq4r5CG64/s800/menu9.gif) 0 -32px; padding: 8px 0 0 35px; }Kode HTML
<div id="menu9"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #4

#menu6 ul { list-style: none; margin: 0; padding: 0; } #menu6 img { border: none; } #menu6 { width: 200px; margin: 10px; } #menu6 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu6 li a:link, #menu6 li a:visited { color: #8D9179; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqAdp66w4pjNoH2Pu45SXwTI5pm-a2PTNEHtgSrv5pzHzM2LgzYHvnYozO_rlCHTg7Uie752uT7kuecBSbiQlHYqNgbkjapVxfmCiriuBxGyndSRRUfKRRWgrGjDauGyHllz8lRahjVRU/s800/menu6.gif); padding: 8px 0 0 10px; } #menu6 li a:hover, #menu6 li #current, #menu6 li a:active { color: #6C7250; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqAdp66w4pjNoH2Pu45SXwTI5pm-a2PTNEHtgSrv5pzHzM2LgzYHvnYozO_rlCHTg7Uie752uT7kuecBSbiQlHYqNgbkjapVxfmCiriuBxGyndSRRUfKRRWgrGjDauGyHllz8lRahjVRU/s800/menu6.gif) 0 -32px; padding: 8px 0 0 10px; }Kode HTML
<div id="menu6"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #5

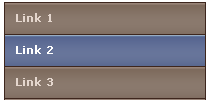
#menu14 ul { list-style: none; margin: 0; padding: 0; } #menu14 img { border: none; } #menu14 { width: 200px; margin: 10px; } #menu14 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu14 li a:link, #menu14 li a:visited { color: #fff; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8UlNuMR3RYrJP5-drQWTB2XZsDNh4RKgAk24UfXnhSOKe4wLjn5jsAwp0cM6FHqidlPrGEzsKi-rJ7sF32yw6sQfzZvm5qMuJJ2uI2iMwob6eytWDBIK-Hz_x2gspOYVyDj5DG11Ntrg/s800/menu14.gif) 0 -32px; padding: 8px 0 0 10px; } #menu14 li a:hover { color: #333; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8UlNuMR3RYrJP5-drQWTB2XZsDNh4RKgAk24UfXnhSOKe4wLjn5jsAwp0cM6FHqidlPrGEzsKi-rJ7sF32yw6sQfzZvm5qMuJJ2uI2iMwob6eytWDBIK-Hz_x2gspOYVyDj5DG11Ntrg/s800/menu14.gif); padding: 8px 0 0 10px; }Kode HTML
<div id="menu14"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #6

#menu7 ul { list-style: none; margin: 0; padding: 0; } #menu7 img { border: none; } #menu7 { width: 200px; margin: 10px; } #menu7 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu7 li a:link, #menu7 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbc4gLfAj_gmklVvy3X1xzpJFhn_49xPaisn6EMdnb1d9u1zXMUCAY_U4djQZHlu74xM-mYjNo-VLDF6vqyHY9i_hsXSex2d1tPEcdyRVu00Z_jV6VpQKIaOnG0ocV1nz7UEBfJ-aqH8g/s800/menu7.gif); padding: 8px 0 0 30px; } #menu7 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbc4gLfAj_gmklVvy3X1xzpJFhn_49xPaisn6EMdnb1d9u1zXMUCAY_U4djQZHlu74xM-mYjNo-VLDF6vqyHY9i_hsXSex2d1tPEcdyRVu00Z_jV6VpQKIaOnG0ocV1nz7UEBfJ-aqH8g/s800/menu7.gif) 0 -32px; padding: 8px 0 0 30px; }Kode HTML
<div id="menu7"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #7

#menu2 ul { list-style: none; margin: 0; padding: 0; } #menu2 img { border: none; } #menu2 { width: 200px; border-style: solid solid none solid; border-color: #677D92; border-size: 1px; border-width: 1px; margin: 10px; } #menu2 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu2 li a:link, #menu2 li a:visited { color: #fff; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSTu_UZgK4q-73AEjrG8-MsKvaTUP4KyryJ7dJRLGC8u3mCzMEGL_rwxUw8wYdKRJMxS93bSkn0z_mGWtEtb-I_mUVbc1HyVPxOqasGykZUNWEwpEsNALqVs7ks6WnG1ZGPfdzRQPtB4Y/s800/menu2.gif); padding: 8px 0 0 10px; } #menu2 li a:hover, #menu2 li #current { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSTu_UZgK4q-73AEjrG8-MsKvaTUP4KyryJ7dJRLGC8u3mCzMEGL_rwxUw8wYdKRJMxS93bSkn0z_mGWtEtb-I_mUVbc1HyVPxOqasGykZUNWEwpEsNALqVs7ks6WnG1ZGPfdzRQPtB4Y/s800/menu2.gif) 0 -32px; padding: 8px 0 0 10px; } #menu2 li a:active { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSTu_UZgK4q-73AEjrG8-MsKvaTUP4KyryJ7dJRLGC8u3mCzMEGL_rwxUw8wYdKRJMxS93bSkn0z_mGWtEtb-I_mUVbc1HyVPxOqasGykZUNWEwpEsNALqVs7ks6WnG1ZGPfdzRQPtB4Y/s800/menu2.gif) 0 -64px; padding: 8px 0 0 10px; }Kode HTML
<div id="menu2"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #8

#menu9 ul { list-style: none; margin: 0; padding: 0; } #menu9 img { border: none; } #menu9 { width: 200px; margin-top: 10px; } #menu9 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu9 li a:link, #menu9 li a:visited { color: #E5E8D4; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhTLfckGW884kuTzCz91pcZN1WobzF2FvT0qprrzScZy4FBbksIpKrNErP7pv5F5P_yDOzP8nWmWaVamuAEfcmpkA5bGgsDG6q0yLFHY24ov1eCiuGjpIttcyngEY8z71-UjbiJZAWsss/s800/menu9.gif); padding: 8px 0 0 10px; } #menu9 li a:hover, #menu9 li #current { color: #725033; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhTLfckGW884kuTzCz91pcZN1WobzF2FvT0qprrzScZy4FBbksIpKrNErP7pv5F5P_yDOzP8nWmWaVamuAEfcmpkA5bGgsDG6q0yLFHY24ov1eCiuGjpIttcyngEY8z71-UjbiJZAWsss/s800/menu9.gif) 0 -32px; padding: 8px 0 0 10px; } #menu9 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhTLfckGW884kuTzCz91pcZN1WobzF2FvT0qprrzScZy4FBbksIpKrNErP7pv5F5P_yDOzP8nWmWaVamuAEfcmpkA5bGgsDG6q0yLFHY24ov1eCiuGjpIttcyngEY8z71-UjbiJZAWsss/s800/menu9.gif) 0 -64px; padding: 8px 0 0 10px; }Kode HTML
<div id="menu9"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #9

#menu12 ul { list-style: none; margin: 0; padding: 0; } #menu12 img { border: none; } #menu12 { width: 200px; margin: 10px; } #menu12 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 22px; text-decoration: none; } #menu12 li a:link, #menu12 li a:visited { color: #666; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpzfUpmCKXCcEhaYsX24_gM1sov4wlbSd2LnCJCmmVf9qr1Zu-Fvaa0BmS5mhCDuqChI9KXwALVPcbJXLT7fs2JxLZP5kUhK-I4opLr1LQWU5Pq-9X6JK6vwUhedjRf5Usx3_Adlh0PSg/s800/menu12.gif); padding: 10px 0 0 35px; } #menu12 li a:hover { color: #000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpzfUpmCKXCcEhaYsX24_gM1sov4wlbSd2LnCJCmmVf9qr1Zu-Fvaa0BmS5mhCDuqChI9KXwALVPcbJXLT7fs2JxLZP5kUhK-I4opLr1LQWU5Pq-9X6JK6vwUhedjRf5Usx3_Adlh0PSg/s800/menu12.gif) 0 -32px; padding: 10px 0 0 35px; }Kode HTML
<div id="menu12"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #10

#menu13 ul { list-style: none; margin: 0; padding: 0; } #menu13 img { border: none; } #menu13 { width: 200px; margin: 10px; } #menu13 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu13 li a:link, #menu13 li a:visited { color: #C7377D; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBxijRqq7zSAkUGuUZbpScgIiKePxM35rhIiVLi3Hqwq3IdD4Vb1jcVbnD2hVl2xn0cwpFNOTXO1R-HzaZgLv1pLUGV8KTn4a6SfUKde08D1BEYnkT1XfPQMwbE0BvO-nvq_AKmLlEL14/s800/menu13.gif); padding: 8px 0 0 10px; } #menu13 li a:hover { color: #C7377D; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBxijRqq7zSAkUGuUZbpScgIiKePxM35rhIiVLi3Hqwq3IdD4Vb1jcVbnD2hVl2xn0cwpFNOTXO1R-HzaZgLv1pLUGV8KTn4a6SfUKde08D1BEYnkT1XfPQMwbE0BvO-nvq_AKmLlEL14/s800/menu13.gif) 0 -32px; padding: 8px 0 0 10px; }Kode HTML
<div id="menu13"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #11

#menu4 ul { list-style: none; margin: 0; padding: 0; } #menu4 img { border: none; } #menu4 { width: 200px; border-style: solid solid none solid; border-color: #D76100; border-size: 1px; border-width: 1px; margin: 10px; } #menu4 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu4 li a:link, #menu4 li a:visited { color: #9E3C02; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpIpUx26UsnHL6kmSiIPHF1l2_67eBd5Vc3SryH3RN255NAfQ8WU0AHOaycDHN-1YH7uxH7tgO4duSluVOpMGK_1Eiu6o7fj8gpYKi06cLjZvDkNNV9WbOefhAhTOuB-AbWVcjWBQLANg/s800/menu4.gif); padding: 8px 0 0 30px; } #menu4 li a:hover, #menu4 li #current { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpIpUx26UsnHL6kmSiIPHF1l2_67eBd5Vc3SryH3RN255NAfQ8WU0AHOaycDHN-1YH7uxH7tgO4duSluVOpMGK_1Eiu6o7fj8gpYKi06cLjZvDkNNV9WbOefhAhTOuB-AbWVcjWBQLANg/s800/menu4.gif) 0 -32px; padding: 8px 0 0 30px; } #menu4 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpIpUx26UsnHL6kmSiIPHF1l2_67eBd5Vc3SryH3RN255NAfQ8WU0AHOaycDHN-1YH7uxH7tgO4duSluVOpMGK_1Eiu6o7fj8gpYKi06cLjZvDkNNV9WbOefhAhTOuB-AbWVcjWBQLANg/s800/menu4.gif) 0 -64px; padding: 8px 0 0 30px; }Kode HTML
<div id="menu4"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #12

#navlist { color: white; background: #17a; border-bottom: 0.2em solid #17a; border-right: 0.2em solid #17a; padding: 0 1px; margin-left: 0; width: 12em; font: normal 10px Verdana, sans-serif; } #navlist li { list-style: none; margin: 0; font-size: 1em; } #navlist a { display: block; text-decoration: none; margin-bottom: 0.5em; margin-top: 0.5em; color: white; background: #39c; border-width: 1px; border-style: solid; border-color: #5bd #035 #068 #6cf; border-left: 1em solid #fc0; padding: 0.25em 0.5em 0.4em 0.75em; } #navlist a#current { border-color: #5bd #035 #068 #f30; } #navlist a { width: 99%; /* only necessary for Internet Explorer */ } #navlist a { voice-family: "\"}\""; voice-family: inherit; width: 9.6em; /* Tantek-hack should only used if Internet-Explorer 6 is in standards-compliant mode */ } #navcontainer>#navlist a { width: auto; /* only necessary if you use the hacks above for the Internet Explorer */ } #navlist a:hover, #navlist a#current:hover { background: #28b; border-color: #069 #6cf #5bd #fc0; padding: 0.4em 0.35em 0.25em 0.9em; } #navlist a:active, #navlist a#current:active { background: #17a; border-color: #069 #6cf #5bd white; padding: 0.4em 0.35em 0.25em 0.9em; }Kode HTML
<div id="navcontainer"> <ul id="navlist"> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #13

#menu8 ul { list-style: none; margin: 0; padding: 0; } #menu8 img { border: none; } #menu8 { width: 200px; margin-top: 10px; } #menu8 li a { text-decoration: none; height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; } #menu8 li a:link, #menu8 li a:visited { color: #777; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwFqSqOotcAJgHmtbnNWNCQ3wrzHMs_M3d-JN3aE8QTTKIKgBrI1AuZGq-dMjwIKxK0axHMJs317R-u-iTBYxhmrOUxABnw87h8Dr9KABCmBxKJqFEisROdHxPgJB85g9ahdx5T0GDdL0/s800/menu8.gif); padding: 8px 0 0 20px; } #menu8 li a:hover, #menu8 li #current { color: #257EB7; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwFqSqOotcAJgHmtbnNWNCQ3wrzHMs_M3d-JN3aE8QTTKIKgBrI1AuZGq-dMjwIKxK0axHMJs317R-u-iTBYxhmrOUxABnw87h8Dr9KABCmBxKJqFEisROdHxPgJB85g9ahdx5T0GDdL0/s800/menu8.gif) 0 -32px; padding: 8px 0 0 25px; } #menu8 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwFqSqOotcAJgHmtbnNWNCQ3wrzHMs_M3d-JN3aE8QTTKIKgBrI1AuZGq-dMjwIKxK0axHMJs317R-u-iTBYxhmrOUxABnw87h8Dr9KABCmBxKJqFEisROdHxPgJB85g9ahdx5T0GDdL0/s800/menu8.gif) 0 -64px; padding: 8px 0 0 25px; }Kode HTML
<div id="menu8"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #14

#menu8 ul { list-style: none; margin: 0; padding: 0; } #menu8 img { border: none; } #menu8 { width: 200px; margin: 10px; border-style: solid; border-color: #656556; border-size: 1px; border-width: 1px; } #menu8 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu8 li a:link, #menu8 li a:visited { color: #656556 ; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTlrfnqtbYnphfI62CYpuT-HLgVRMBMaBh1sjBh695MObEJotuld5TIzXufaop3D_VdTSw2wh3sQOwYiFm8uDBJPqegGj27ee_uHW1uxN4q9Nk5LdPaB1mK69px3uvrFHtYO4xh_Z7w3Q/s800/menu8.gif) ; padding: 8px 0 0 20px; } #menu8 li a:hover { color: #474739; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTlrfnqtbYnphfI62CYpuT-HLgVRMBMaBh1sjBh695MObEJotuld5TIzXufaop3D_VdTSw2wh3sQOwYiFm8uDBJPqegGj27ee_uHW1uxN4q9Nk5LdPaB1mK69px3uvrFHtYO4xh_Z7w3Q/s800/menu8.gif) 0 -32px; padding: 8px 0 0 20px; }Kode HTML
<div id="menu8"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #15

#menu9 body { font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; } #menu1 ul { list-style: none; margin: 0; padding: 0; } #menu1 img { border: none; } #menu1 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #3D261D; border-size: 1px; border-width: 1px; } #menu1 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu1 li a:link, #menu1 li a:visited { color: #E4D6CD; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv7rAiH7XalMPRA-1GSWbiGj9r1_xpu8Q196AzeTd062LBhcIO5yksIl5y5V89Xpl3t31-ruInIDQkO_GMF3s8KrlrRBtMoM4n4HKOlKJVRgX3xUhmP8ULk8k_M2_gV0IbLdUZE_4aaJg/s800/menu1.gif); padding: 8px 0 0 10px; } #menu1 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv7rAiH7XalMPRA-1GSWbiGj9r1_xpu8Q196AzeTd062LBhcIO5yksIl5y5V89Xpl3t31-ruInIDQkO_GMF3s8KrlrRBtMoM4n4HKOlKJVRgX3xUhmP8ULk8k_M2_gV0IbLdUZE_4aaJg/s800/menu1.gif) 0 -32px; padding: 8px 0 0 10px; }Kode HTML
<div id="menu1"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #16

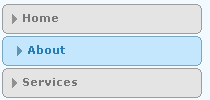
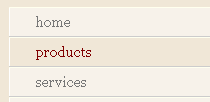
#navcontainer { background: #f0e7d7; width: 30%; margin: 0 auto; padding: 1em 0; font-family: georgia, serif; font-size: 13px; text-align: center; text-transform: lowercase; } ul#navlist { text-align: left; list-style: none; padding: 0; margin: 0 auto; width: 70%; } ul#navlist li { display: block; margin: 0; padding: 0; } ul#navlist li a { display: block; width: 100%; padding: 0.5em 0 0.5em 2em; border-width: 1px; border-color: #ffe #aaab9c #ccc #fff; border-style: solid; color: #777; text-decoration: none; background: #f7f2ea; } #navcontainer>ul#navlist li a { width: auto; } ul#navlist li#active a { background: #f0e7d7; color: #800000; } ul#navlist li a:hover, ul#navlist li#active a:hover { color: #800000; background: transparent; border-color: #aaab9c #fff #fff #ccc; }Kode HTML
<div id="navcontainer"> <ul id="navlist"> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #17

#menu3 ul { list-style: none; margin: 0; padding: 0; } #menu3 img { border: none; } #menu3 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #BCD2E6; border-size: 1px; border-width: 1px; } #menu3 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu3 li a:link, #menu3 li a:visited { color: #8BADCF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqvPGsZTpfTtUACwwJIBygwY01PuN1QE83XEflEU6cw09J0kRrJlcZIqOwyd8sCXev5kDVSi7lAk64sQVuTDQTKhbH65VW_TV1MkO6nhRFO4ic__WNy7Ion0Yj6DqtqfQQ6IjbdQS8Ync/s800/menu3.gif); padding: 8px 0 0 10px; } #menu3 li a:hover { color: #627EB7; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqvPGsZTpfTtUACwwJIBygwY01PuN1QE83XEflEU6cw09J0kRrJlcZIqOwyd8sCXev5kDVSi7lAk64sQVuTDQTKhbH65VW_TV1MkO6nhRFO4ic__WNy7Ion0Yj6DqtqfQQ6IjbdQS8Ync/s800/menu3.gif) 0 -32px; padding: 8px 0 0 10px; }Kode HTML
<div id="menu3"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #18

#menu11 ul { list-style: none; margin: 0; padding: 0; } #menu11 img { border: none; } #menu11 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #889944; border-size: 1px; border-width: 1px; } #menu11 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu11 li a:link, #menu11 li a:visited { color: #889944; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivbE7K2K_4jKKbACRjliMNW0MnfZUElaWfeTiPw0PBLJPKLNlTdyhlcjtXXPujNLJ7ERTBOv4YzyYCNfruj3944yEwBDllQ2ExTttBKRWRDYhrHIedsXa3qxg_ZUlHniFze1j3Anlvpas/s400/menu11.gif); padding: 8px 0 0 25px; } #menu11 li a:hover { color: #889944; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivbE7K2K_4jKKbACRjliMNW0MnfZUElaWfeTiPw0PBLJPKLNlTdyhlcjtXXPujNLJ7ERTBOv4YzyYCNfruj3944yEwBDllQ2ExTttBKRWRDYhrHIedsXa3qxg_ZUlHniFze1j3Anlvpas/s400/menu11.gif) 0 -32px; padding: 8px 0 0 27px; }Kode HTML
<div id="menu11"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #19

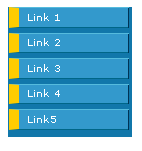
#button { width: 12em; border-right: 1px solid #000; padding: 0 0 1em 0; margin-bottom: 1em; font-family: Tahoma, Arial, sans-serif; /*'Trebuchet MS', 'Lucida Grande', Verdana, Arial, sans-serif;*/ font-size : 10px; background-color: #90bade; color: #333; } #button ul { list-style: none; margin: 0; padding: 0; border: none; } #button li { border-bottom: 1px solid #90bade; margin: 0; list-style: none; list-style-image: none; } #button li a { display: block; padding: 5px 5px 5px 0.5em; border-left: 10px solid #1958b7; border-right: 10px solid #508fc4; background-color: #2175bc; color: #fff; text-decoration: none; width: 100%; } html>body #button li a { width: auto; } #button li a:hover { border-left: 10px solid #1c64d1; border-right: 10px solid #5ba3e0; background-color: #2586d7; color: #fff; } #button li #active { border-left: 10px solid #1c64d1; border-right: 10px solid #5ba3e0; background-color: #2586d7; color: #fff; }Kode HTML
<div id="button"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #20

#menu ul { list-style: none; margin: 0; padding: 0; } #menu img { border: none; } #menu { width: 200px; border-style: solid solid none solid; border-color: #94AA74; border-size: 1px; border-width: 1px; margin: 10px; } #menu li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu li a:link, #menu li a:visited { color: #5E7830; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFxrvdRbajNxcrR1mumQry66iQbzq0ZD9zSEHxUZMLuuEIg4MZf2zKxLb642c8Uc8VG0QqUEH4fMyYhkqwzxrVIMWSgjlv6C9jB2e2vRICabAGoFiavfdoAniZlhEZxubm1UR-nXtvtnE/s800/menu1.gif); padding: 8px 0 0 10px; } #menu li a:hover, #menu li #current { color: #26370A; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFxrvdRbajNxcrR1mumQry66iQbzq0ZD9zSEHxUZMLuuEIg4MZf2zKxLb642c8Uc8VG0QqUEH4fMyYhkqwzxrVIMWSgjlv6C9jB2e2vRICabAGoFiavfdoAniZlhEZxubm1UR-nXtvtnE/s800/menu1.gif) 0 -32px; padding: 8px 0 0 10px; } #menu li a:active { color: #26370A; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFxrvdRbajNxcrR1mumQry66iQbzq0ZD9zSEHxUZMLuuEIg4MZf2zKxLb642c8Uc8VG0QqUEH4fMyYhkqwzxrVIMWSgjlv6C9jB2e2vRICabAGoFiavfdoAniZlhEZxubm1UR-nXtvtnE/s800/menu1.gif) 0 -64px; padding: 8px 0 0 10px; }Kode HTML
<div id="menu"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #21

#menu2 ul { list-style: none; margin: 0; padding: 0; } #menu2 img { border: none; } #menu2 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #D8D5D1; border-size: 1px; border-width: 1px; } #menu2 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu2 li a:link, #menu2 li a:visited { color: #3688BA; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3jw1RPMGuWkK9tf-lvvSefsrRAP7ANqEfrKeGOS9e8jMqUDSxD3t_OuMf_c0s-MccKYVla0npyDUle7deMws4tle1VQFhnWRu9D-g8PejJe-JK2gV9DrruEulf_OPGyVpoHfwtOjVz8c/s800/menu2.gif); padding: 8px 0 0 30px; } #menu2 li a:hover { color: #3688BA; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3jw1RPMGuWkK9tf-lvvSefsrRAP7ANqEfrKeGOS9e8jMqUDSxD3t_OuMf_c0s-MccKYVla0npyDUle7deMws4tle1VQFhnWRu9D-g8PejJe-JK2gV9DrruEulf_OPGyVpoHfwtOjVz8c/s800/menu2.gif) 0 -32px; padding: 8px 0 0 32px; }Kode HTML
<div id="menu2"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #22

#menu5 ul { list-style: none; margin: 0; padding: 0; } #menu5 img { border: none; } #menu5 { width: 200px; border-style: none solid none solid; border-color: #D0D0D0; border-width: 1px; margin: 10px; } #menu5 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu5 li a:link, #menu5 li a:visited { color: #777; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8E0ECZ01VR2ddNsY588Z3upk5DDkMcP_KOYApbXFGMCsZcVNZJeaDW0rtjaiM98YIWPJunTmYamI2iUWu3AD-VqfHeDucgDCHQj64ufqHSVw-Uq5cMb6oMN8TVgbd7mJH6m2HsthAZLQ/s800/menu5.gif); padding: 8px 25px 0 10px; text-align: right; } #menu5 li a:hover, #menu5 li #current { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8E0ECZ01VR2ddNsY588Z3upk5DDkMcP_KOYApbXFGMCsZcVNZJeaDW0rtjaiM98YIWPJunTmYamI2iUWu3AD-VqfHeDucgDCHQj64ufqHSVw-Uq5cMb6oMN8TVgbd7mJH6m2HsthAZLQ/s800/menu5.gif) 0 -32px; padding: 8px 25px 0 10px; text-align: right; } #menu5 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8E0ECZ01VR2ddNsY588Z3upk5DDkMcP_KOYApbXFGMCsZcVNZJeaDW0rtjaiM98YIWPJunTmYamI2iUWu3AD-VqfHeDucgDCHQj64ufqHSVw-Uq5cMb6oMN8TVgbd7mJH6m2HsthAZLQ/s800/menu5.gif) 0 -64px; padding: 8px 25px 0 10px; text-align: right; }Kode HTML
<div id="menu5"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #23

#menu5 ul { list-style: none; margin: 0; padding: 0; } #menu5 img { border: none; } #menu5 { width: 200px; margin: 10px; } #menu5 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu5 li a:link, #menu5 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghhbk-VPIxnrdgG76ow5mQYfYfhwHnzE5ZWt65NECb5QiAuxSXM73Cp-pSf4zpcU4RGwQjlUxEJwHu-BRiAOfIBJ86O-M3DyWO6739-XXj-rQOw1WAs3IdxGGiierrLYj2Q9PVc0iqx5M/s800/menu5.gif); padding: 8px 0 0 10px; } #menu5 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghhbk-VPIxnrdgG76ow5mQYfYfhwHnzE5ZWt65NECb5QiAuxSXM73Cp-pSf4zpcU4RGwQjlUxEJwHu-BRiAOfIBJ86O-M3DyWO6739-XXj-rQOw1WAs3IdxGGiierrLYj2Q9PVc0iqx5M/s800/menu5.gif) 0 -32px; padding: 8px 0 0 10px; }Kode HTML
<div id="menu5"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #24

#menu4 ul { list-style: none; margin: 0; padding: 0; } #menu4 img { border: none; } #menu4 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #000; border-size: 1px; border-width: 1px; } #menu4 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu4 li a:link, #menu4 li a:visited { color: #CCC; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBT4O82_1wqqnrZwJDJwZfVQxbQjKheAIhPnS7HErxKaXicXGKa3t6bmE07FiW6aTTaW6GOj2L2v_pAK4LBXlWWE8l-t1Z_uctZqSUM1MC38o0eR28761JcwTqLKZerCoHj8J5C9cScf8/s800/menu4.gif); padding: 8px 0 0 10px; } #menu4 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBT4O82_1wqqnrZwJDJwZfVQxbQjKheAIhPnS7HErxKaXicXGKa3t6bmE07FiW6aTTaW6GOj2L2v_pAK4LBXlWWE8l-t1Z_uctZqSUM1MC38o0eR28761JcwTqLKZerCoHj8J5C9cScf8/s800/menu4.gif) 0 -32px; padding: 8px 0 0 10px; }Kode HTML
<div id="menu4"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #25

#menu10 ul { list-style: none; margin: 0; padding: 0; } #menu10 img { border: none; } #menu10 { width: 200px; margin: 10px; } #menu10 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu10 li a:link, #menu10 li a:visited { color: #4D4D4D; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjL4F5sxjuQfvKDW1AmV_nV-PRinv2Gh0BDsvNz4YEKgVnt2iOVNN4mbZaJTXnzoWCev94gz_kCwGqSwJ42fY_oWTK6hAH_TwxSxr_vQNJ38w1QaLAJeeCg374iqtjq7vTQ54DqAWWHnkw/s800/menu10.gif); padding: 8px 0 0 10px; } #menu10 li a:hover { color: #FF9834; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjL4F5sxjuQfvKDW1AmV_nV-PRinv2Gh0BDsvNz4YEKgVnt2iOVNN4mbZaJTXnzoWCev94gz_kCwGqSwJ42fY_oWTK6hAH_TwxSxr_vQNJ38w1QaLAJeeCg374iqtjq7vTQ54DqAWWHnkw/s800/menu10.gif) 0 -32px; padding: 8px 0 0 10px; }Kode HTML
<div id="menu10"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Nah itulah 25 kode menu navigasi yang bisa saya persembahkan untuk Anda. Nantikan informasi menarik lainnya dari D-Genera Blog.. ^^ 2XFUZ2E47HKU
Tidak ada komentar:
Posting Komentar